در برخی موارد، همه ما به یک وبسایت نگاه کردهایم و برایمان سوال پیش آمده که چگونه طراحی شده است. با این حال، ممکن است متوجه شوید که کنجکاوی شما را بیشتر میکند و شما را وادار میکند تا دقیقاً به دنبال آن باشید که یک وب سایت با چه نرم افزاری ساخته شده است. خبر خوب این است که آسانتر از چیزی است که تصور میکنید. تنها چیزی که نیاز دارید ابزارهای مناسبی است که به شما کمک میکند کد منبع هر صفحه را بررسی کنید و پشته ای را که روی آن ساخته شده است، بیابید. بعضی مواقع برای اینکه از سایتی ایده بگیرید و شروع به طراحی سایت کنید نیاز هست که تکنولوژی که در ساخت آن وبسایت به کاربرده شده را شناسایی کنید تا راحت تر نسبت به طراحی ساخت سایت خود بپردازید. در این مقاله، در مورد اینکه چرا ممکن است بخواهید این کار را انجام دهید صحبت خواهیم کرد و ۴ ابزار را به شما معرفی خواهیم کرد که به شما در پاسخ به این سوال کمک میکند.
چرا می خواهید بدانید که یک سایت با چی ساخته شده است؟
در بسیاری از موارد، تعیین آرایش و ساختار یک سایت می تواند پیچیده باشد. از این گذشته، شما به بکاند آنها دسترسی ندارید و توسعهدهنده نیز تعهدی برای ارائه اطلاعات به شما ندارد. خوشبختانه، شما میتوانید بسیاری از پاسخ های مورد نیاز خود را تنها با مشاهده کد منبع آن دریافت کنید. بهتر از این، میتوانید از ابزاری برای جستجوی الگوها و تکههای کد رایج در منبع کد استفاده کنید. مانند:

با داشتن این اطلاعات، میتوانید بسیاری از ویژگی های جالب را مهندسی معکوس کنید تا بفهمید یک وب سایت با چه چیزی ساخته شده است و به نوبه خود سایت خود را بهبود ببخشید. بهتر از همه، این اطلاعات محرمانه یا غیرقانونی نیست، فقط باید بدانید که به دنبال چه چیزی باشید.
۴ ابزار برای مشاهده اینکه یک وب سایت با چه نرم افزاری ساخته شده است…
خانواده ابزارهایی که می خواهیم بررسی کنیم استفاده از آنها بسیار ساده است. در بیشتر موارد، آنها به جنبه های مختلف پشته یک وب سایت اشاره میکنند، بنابراین می توانید اطلاعاتی را که واقعاً میخواهید بدانید را کنار هم قرار دهید. ما همچنین آنها را به ترتیب خاصی ارائه نمیکنیم، بنابراین با خیال راحت به اطراف بروید و هر موردی را که دوست دارید بررسی کنید.
-
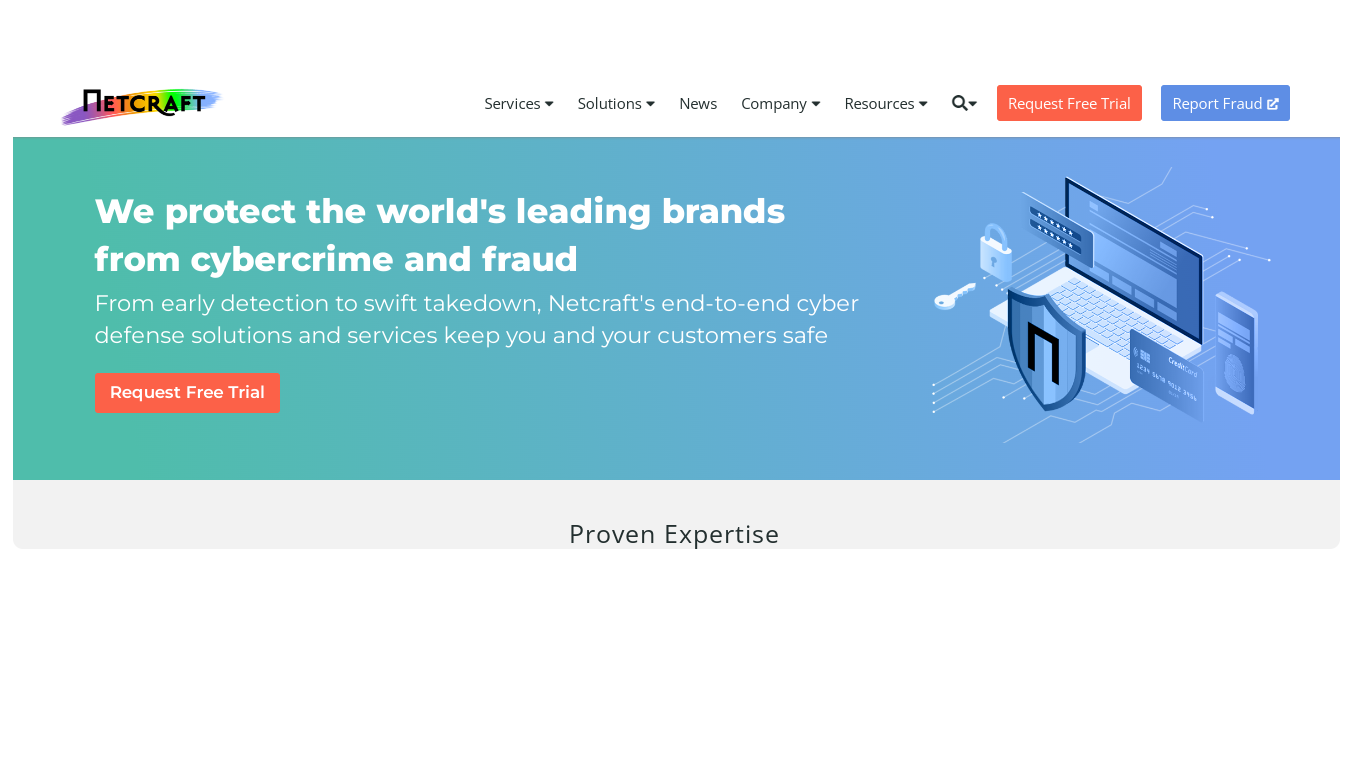
Netcraft

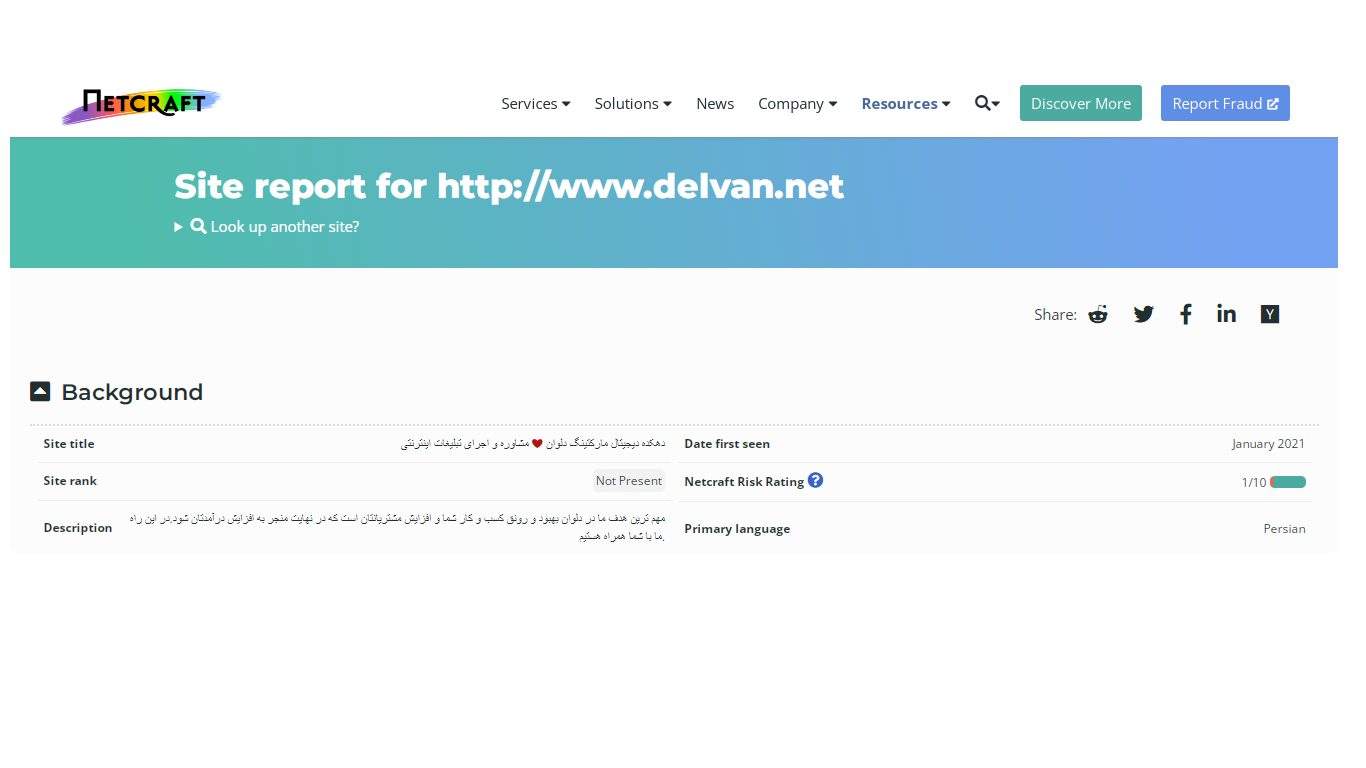
netcraft یک مجموعه نرم افزاری برای دفاع سایبری است که به محافظت از وب سایت های مشتریان در برابر حملات و ایمن نگه داشتن شبکه های آنها کمک میکند. با این حال، آنها همچنین به شما این امکان را میدهند که به صورت رایگان اطلاعات مربوط به دامنه های خاص را جستجو کرده و اطلاعاتی در مورد شبکه آنها پیدا کنید. به سادگی یک URL وارد کنید و گزارش کاملی از اطلاعات دامنه عمومی و میزبانی هر وب سایتی دریافت خواهید کرد:

همچنین میتوانید نوع گواهینامه لایه سوکتهای امن (SSL) را که در صورت وجود استفاده میکنند، به طور خلاصه دریافت کنید:

اگر میخواهید دریابید که یک سایت خاص از چه سرویس میزبانی استفاده میکند، این ابزاری است که باید به آن مراجعه کنید. با این حال، اگر وبسایتی که در حال بررسی آن هستید از یک شبکه تحویل محتوا (CDN) استفاده میکند، Netcraft نمیتواند میزبان اصلی را پیدا کند (اگرچه این برای بسیاری از این ابزارها صادق است و بخشی از طراحی CDNها است.) صرف نظر از این، این اطلاعات به خودی خود مفید است. به عنوان مثال، اگر عملکرد یک وب سایت را تحسین میکنید، میتوانید دریابید که از چه سرویس CDN استفاده میکند و همچنین آن را برای سایت خود اضافه کنید.
-
Wappalyzer

Wappalyzer خود را «ارائهدهنده دادههای فناوری» مینامد. هدف این است که به شما کمک کند تا وب سایت ها را تجزیه و تحلیل کنید تا تمام عناصر اساسی را که کل را تشکیل میدهند، بیابید. برای استفاده از ابزار جستجوی فناوری Wappalyzer، باید برای یک حساب کاربری رایگان ثبت نام کنید، سپس یک URL خاص را جستجو کنید:

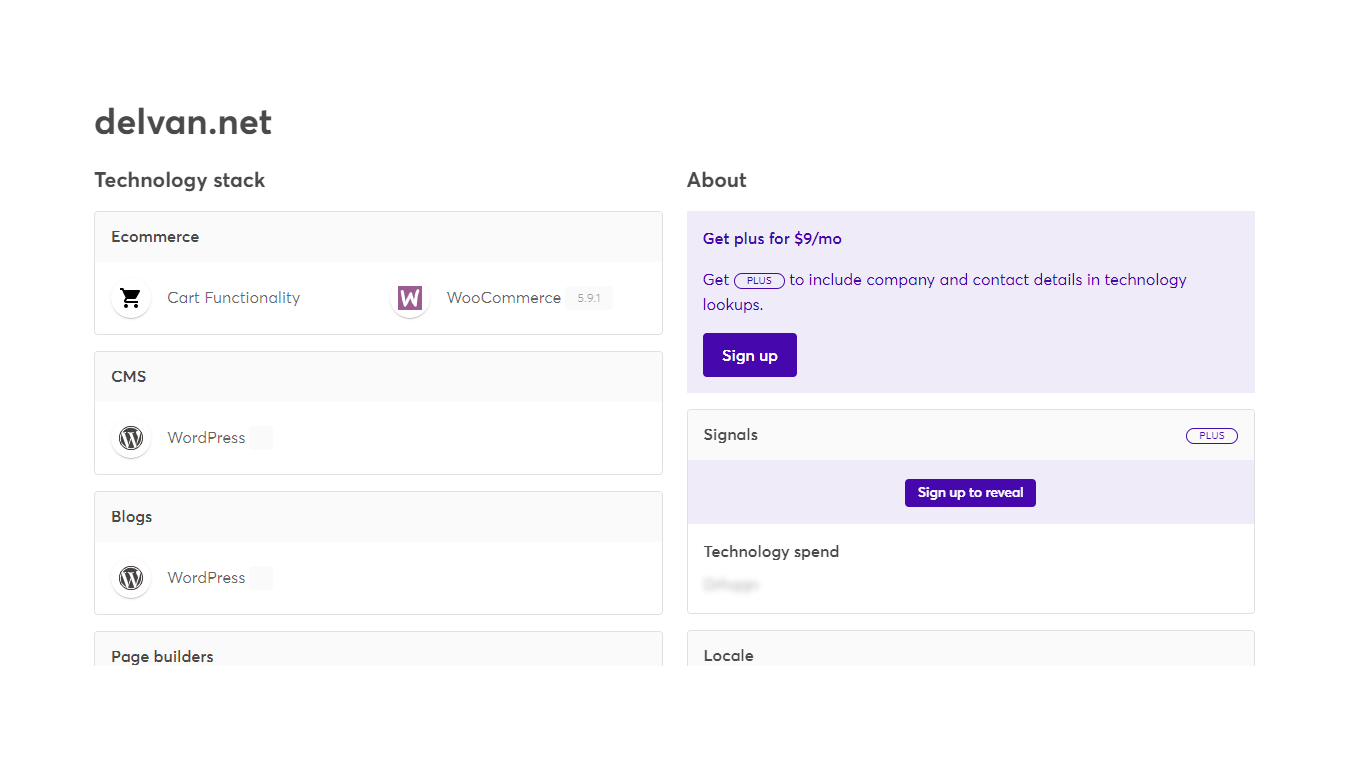
هنگامی که Wappalyzer تمام شد، لیستی از نرم افزارهایی را که قادر به شناسایی آن بود، برمی گرداند. برای تم های زیبا، Cloudflare، Google Analytics، Tag Manager و Google Fonts را به درستی شناسایی کرد:

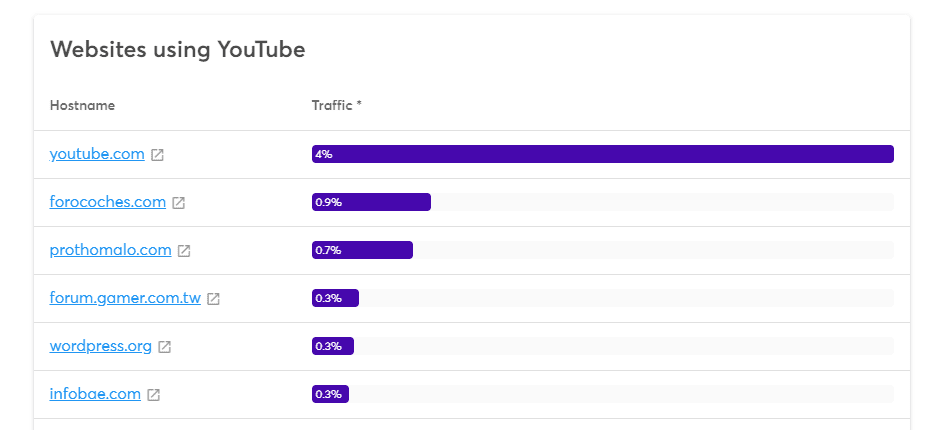
این ابزار همچنین WooCommerce را به درستی شناسایی کرده است. با این حال، میزان جزئیات برای هر ابزار کمی ضعیف است. به عنوان مثال، اگرچه Wappalyzer یک ادغام با وردپرس را شناسایی کرده است، اما جزئیات خاصی در مورد آن به شما ارائه نمیدهد. از یک طرف، این برای امنیت عالی است، اما برای هدف اصلی شما مضر است. به همین ترتیب، Wappalyzer توانست یوتوب را به عنوان یکی از 15 فناوری موجود در سایت شناسایی کند. با این حال، اگر بر روی هر نتیجه ای کلیک کنید، فقط یک تفکیک مختصر از آنچه وب سایت های دیگر از آن استفاده میکنند دریافت میکنید:

به طور کلی، Wappalyzer راهی سریع برای دریافت لیستی از فناوری ها برای هر وب سایتی در اختیار شما قرار میدهد. با این حال، برای استفاده حداکثری از خدمات، باید دانش توسعه وب داشته باشید تا به درستی تشخیص دهید که هر یکپارچه سازی چه کاری انجام میدهد.
-
Built with

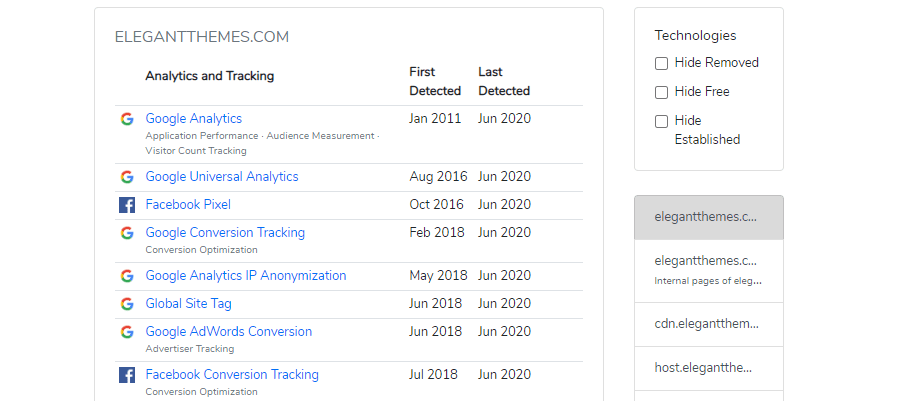
Built With شامل خانوادهای از ابزارها است که به شما امکان میدهد دادههای وبسایت را در مورد نرمافزاری که یک وبسایت استفاده میکند، کلیدواژههای اصلی آن و موارد دیگر جستجو کنید. میتوانید با وارد کردن نشانی اینترنتی وبسایتی که میخواهید آنالیز کنید، توپ رولینگ را دریافت کنید. سپس Built With فهرستی از تمام نرم افزارها و ابزارهایی را که میتواند شناسایی کند، برمیگرداند:

میزان جزئیاتی که با Built With به دست می آورید خیره کننده است. برای اینکه ایده ای به شما بدهد، این سرویس توانست سه نوع مختلف ادغام فیس بوک را شناسایی کند. همچنین این تنها ابزاری است که تاکنون چندین افزونه وردپرس از جمله Monarch Social Sharing، Yoast SEO، W3 Total Cache و غیره را شناسایی کرده است.
در همان زمان، Built With توانست به درستی ارائهدهنده میزبانی وب را شناسایی کند و ادغام CDN وبسایت را مرور کند. تنها نقطه ضعف و این جزئی است، این است که لیستهایی که به دست آوردیم عظیم بودند. در برخی موارد، ابزارهایی که وبسایتها دیگر از آنها استفاده نمیکردند، ساخته شده است، اما تشخیص آنها آسان است زیرا سرویس به شما میگوید چه زمانی تغییری ایجاد کردهاند.
4. Webspotter

Webspotter سرویسی است که به شما امکان میدهد اطلاعات تماس و سرنخ ها را برای کسب و کارهایی که میخواهید هدف قرار دهید پیدا کنید. با این حال، آنها همچنین یک افزونه رایگان کروم را ارائه میدهند که به شما کمک میکند به اطلاعاتی در مورد فناوری ساخته شده توسط یک وب سایت دسترسی پیدا کنید:

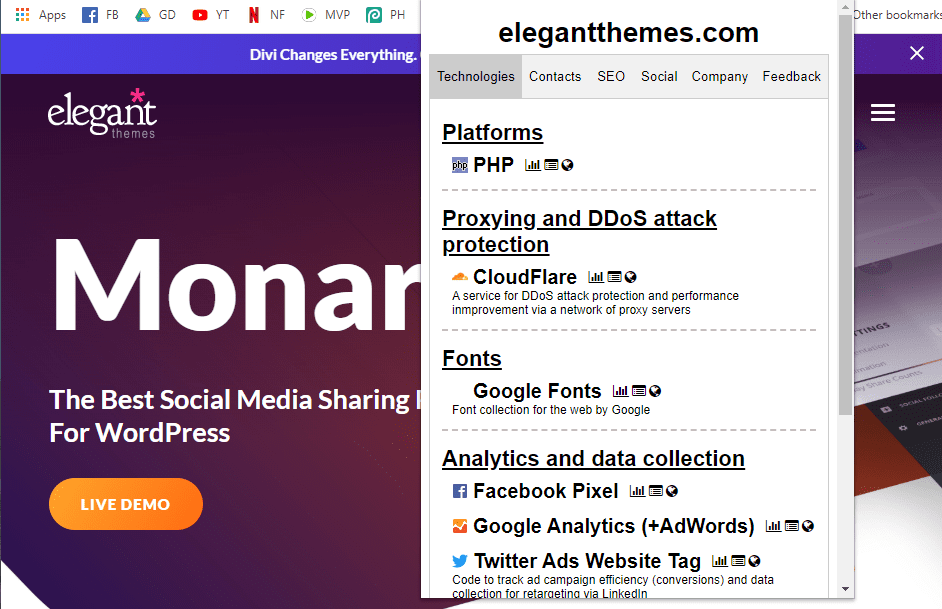
هنگامی که Webspotter را نصب کردید، از وب سایتی که می خواهید بررسی کنید بازدید کنید و روی نماد برنامه افزودنی کلیک کنید. سپس یک نمای کلی از پشته نرم افزار آن را مشاهده خواهید کرد:

خود آنالیز به اندازه Wappalyzer یا Built With ادغام ها را نشان نمی دهد. با این حال، این ابزاری است که میتوانید در حین پرواز از آن استفاده کنید، اگر زمان لازم برای اجرای یک تجزیه و تحلیل کامل در هر وبسایت را ندارید. علاوه بر این، Webspotter همچنین به شما کمک میکند ایمیلهای موجود را از هر وبسایتی جمعآوری کنید، که فهرستی از سرنخهای احتمالی برای تماس را در اختیار شما قرار میدهد:

در صورتی که اطلاعات مورد نظر خود را پیدا نکردید، می توانید شانس خود را با ایمیل زدن به یکی از مسئولین امتحان کنید تا از تخصص فنی آنها بخواهید. ممکن است پاسخی دریافت نکنید، اما امتحان کردن ضرری ندارد!
در آخر
بسیاری از وبسایتهایی که روزانه با آنها در تعامل هستید، بر روی وردپرس ساخته شدهاند. با این حال، دانستن اینکه یک سایت از وردپرس استفاده می کند کافی نیست. اگر میخواهید بدانید از چه پلاگینها یا ابزارهایی برای تقویت ویژگیهای خاص استفاده میکنند، باید عمیقتر کاوش کنید. با استفاده از این چهار ابزار، می توانید دقیقاً دریابید که هر وب سایت با چه نرم افزاری ساخته شده است:
Netcraft: این سرویس اطلاعات عمیقی در مورد دامنه ها و خدمات میزبانی وب سایت به شما می دهد.
Wappalyzer: یک راه حل عالی برای دریافت لیست سریع فناوری های یک وب سایت.
builtwith: دریابید که یک وب سایت از چه ابزارهایی استفاده می کند یا در گذشته استفاده کرده است.
Webspotter: این برنامه افزودنی کروم به شما امکان می دهد اطلاعات مربوط به وب سایت ها را در لحظه پیدا کنید.
آیا در مورد نحوه شناسایی نرم افزاری که یک وب سایت استفاده می کند سؤالی دارید؟ آنها را در بخش نظرات مطرح کنید!